Bridging Web Design and Development with Adobe Extract
by Michael Hurwicz
Adobe Extract, released in August 2014, is a feature of Photoshop 2014 CC, Dreamweaver 2014 CC and Creative Cloud that has the potential to transform the way web designers and developers work together. It will be especially useful for teams that use Photoshop and Dreamweaver. But there is also a workflow in which the designer uploads a PSD to Creative Cloud and emails the designer a link to the PSD. The designer can then access the PSD in the browser and get visual assets, measurements such as distances between images, and/or CSS information such as font, color, size, effects (e.g. text shadowing) and gradients, in addition to copying text. The designer doesn't need Photoshop, Dreamweaver, or a Creative Cloud membership. However, if the designer does have a Creative Cloud membership, it opens up a new possibility: uploading a PSD file (one received via email, for instance) to Creative Cloud and getting the assets and CSS information – without having to use Photoshop or Dreamweaver at all. For those who do use Dreamweaver, there are some nice extras like drag-and-drop creation of image tags from PSD layers, contextual code-hinting, and the ability to bring CSS directly into Dreamweaver's CSS Designer panel.
All three workflows make use not only of Photoshop layers, but also of layer comps, a Photoshop feature that allows a single PSD file to contain multiple versions of a layout. The designer can change layer visibility, positioning and appearance (e.g. layer styles and blend modes) in each layer comp. This can be particularly useful for specifying responsive designs, which may require three or more different layouts, depending on the target screen size and resolution.
On the Photoshop side, Extract is based on Adobe Generator, a feature of Photoshop since 2013. Generator can automatically export JPG, PNG, GIF or SVG files for each Photoshop layer or layer group. Extract is a visual interface built on top of Generator.
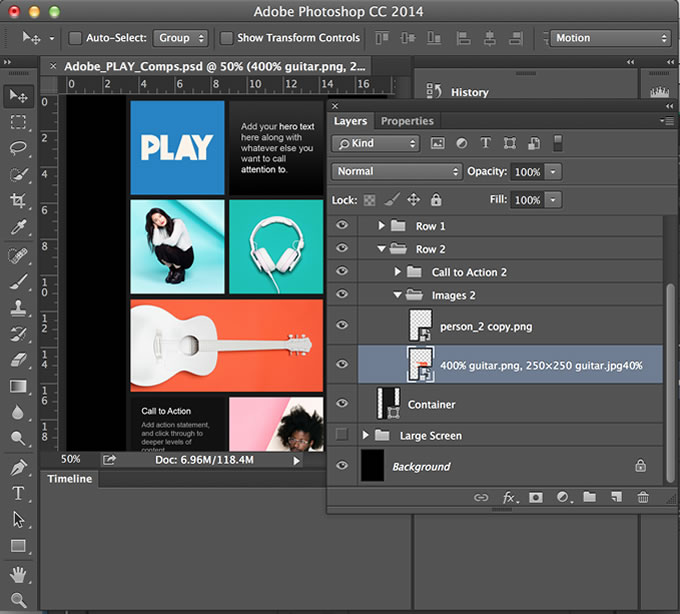
With Generator, you rename layers to tell Photoshop the type and size files you want to export. For example, in the screenshot below, the layer with the guitar graphic has been renamed 400% guitar.png, 250×250 guitar.jpg40%.

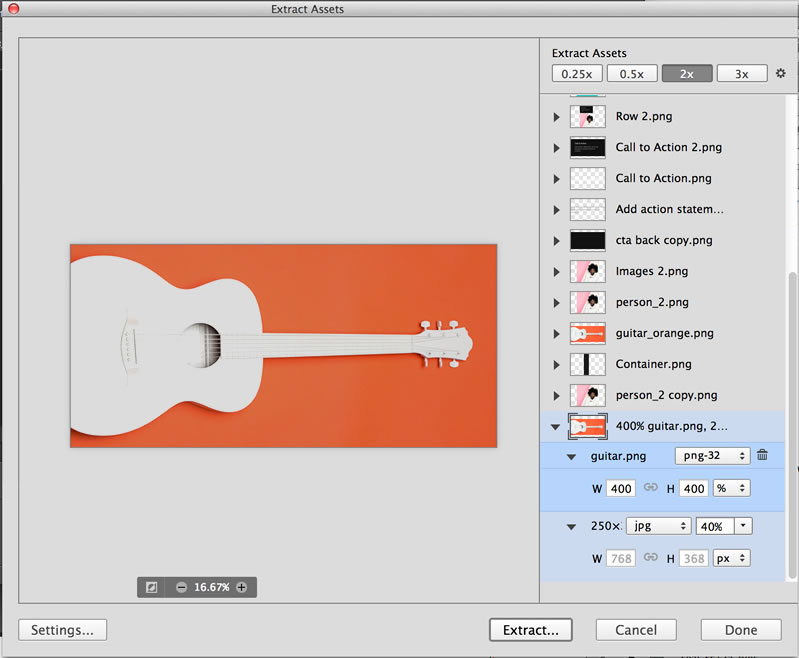
The text-oriented renaming workflow is not particularly friendly to the visually inclined artistic mind. With Extract, the designer can specify the same information using the Extract graphical UI (shown below).

The designer can also configure Extract to automatically export new assets whenever changes are made in the associated layer or layer group in Photoshop. In addition, there is a workflow in Photoshop to save the PSD file to Creative Cloud and share it with collaborators.
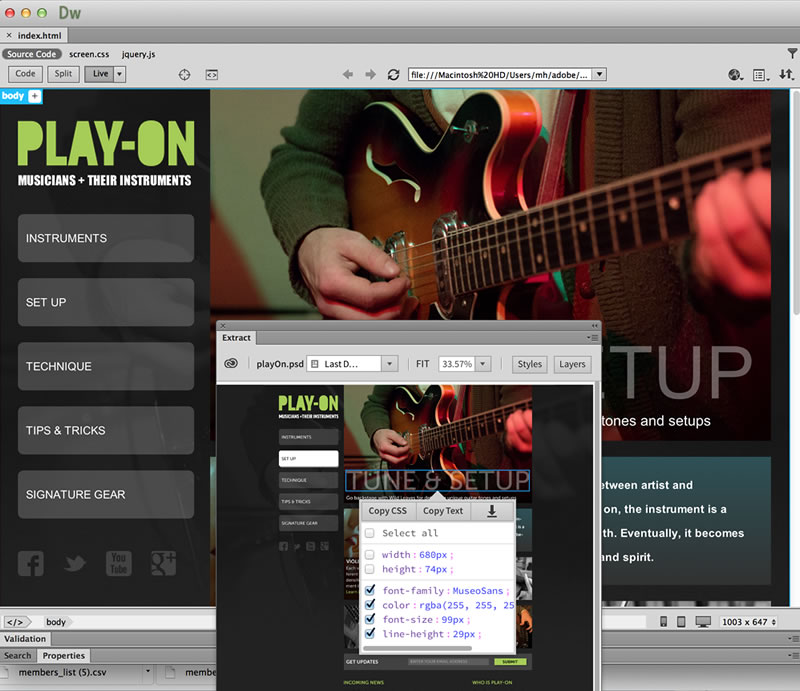
Web developers can view PSDs in Dreamweaver and get code hints for CSS properties such as font, color or gradients. They can also copy text and even drag and drop images into Dreamweaver's Live View. In the screenshot below, the top (larger) version is the HTML file in Dreamweaver, and the smaller one towards the bottom is the PSD file in Creative Cloud, accessed through Extract. In Extract, the TUNE & SETUP text has been selected, revealing code hints for the text.

If you're interested in learning more about Extract, Adobe has a couple of instructive videos here